Quick notes
Background: Professional in high stress, strongly skilled occupations (medicine, aeronautics, military, etc) are often short on time and must pick up extremely specialized technologies, typically with high learning curves. How can we leverage interface design to improve learning in feature rich applications?
Objective: Create a proof-of-concept of a co-adaptive interface for creative software which shows measurable improvement in learning.
Client: Draper Labs
Role: User Researcher, Strategist, Project Manager
Team: Siyuan Tu, Lien Chung, Luke Simon, Simon Li
Time: 8 months
Process:
Literature Review
Competitive Analysis
User Interviews
Analogous Domains
Ideation / Storyboards
Mockups / Prototypes
Agile Sprints
Design Exercises
Usability Testing
Deliverables:
MVP proof-of-concept
MVP Documentation
Research Brief
Design Brief
Creative software shouldn't get in the way of creativity. Spark is a minimalist photo-editing tool that learns how you work and adapts its content and interface to support you.
The brief
Draper Labs is a non-profit R&D lab that specializes in national security, space exploration, health care and energy. Our clients were in the second stage of their R&D project which focused on how to quickly train experts particularly by using a co-adaptive interface. Our scope was to create use cases for co-adaptive interfaces especially within the field of creative software in a way that improves the learning experience for creative users, assists in feature discovery, and reduces the learning curve.
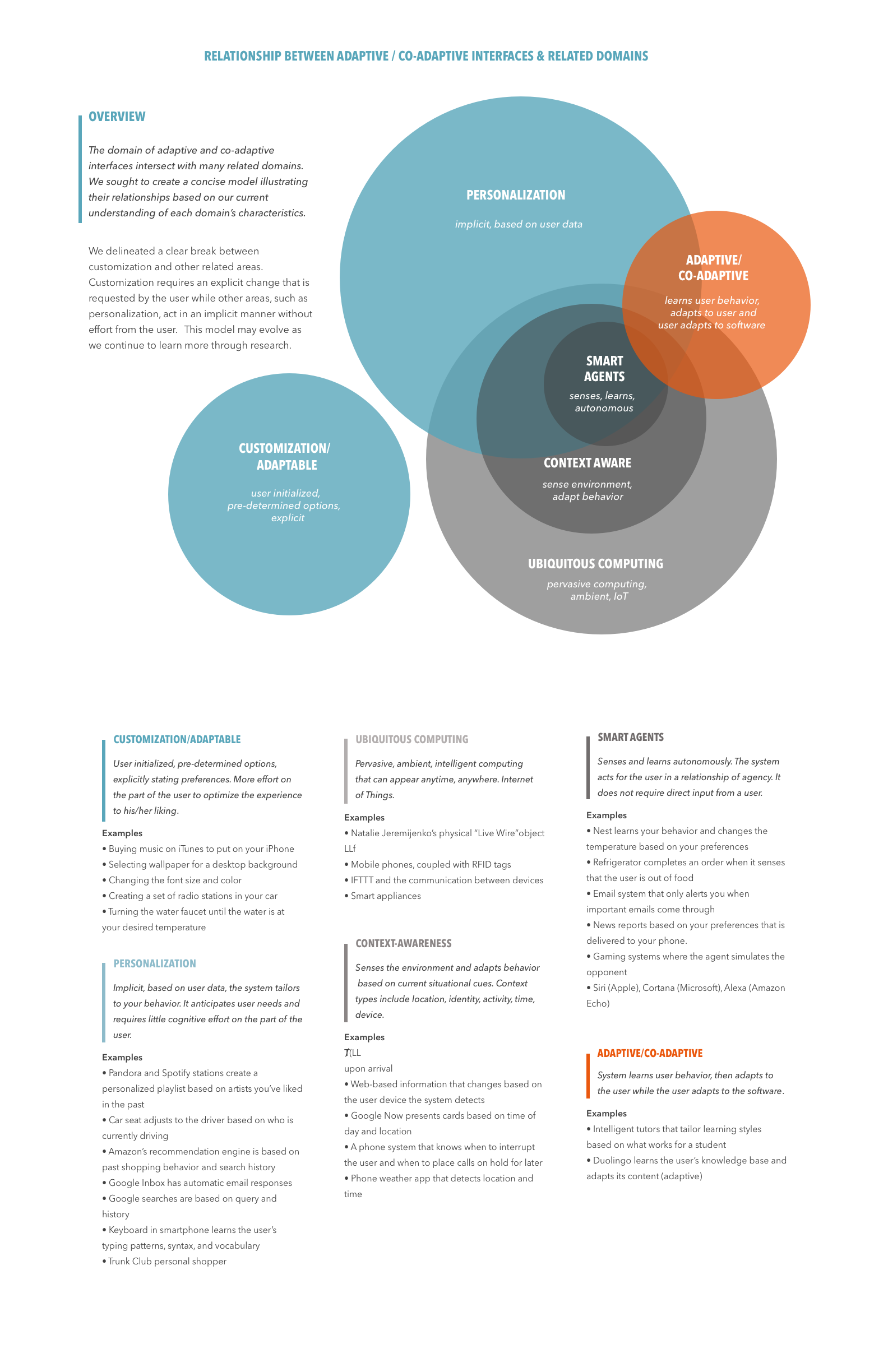
WHAT IS CO-ADAPTIVE?
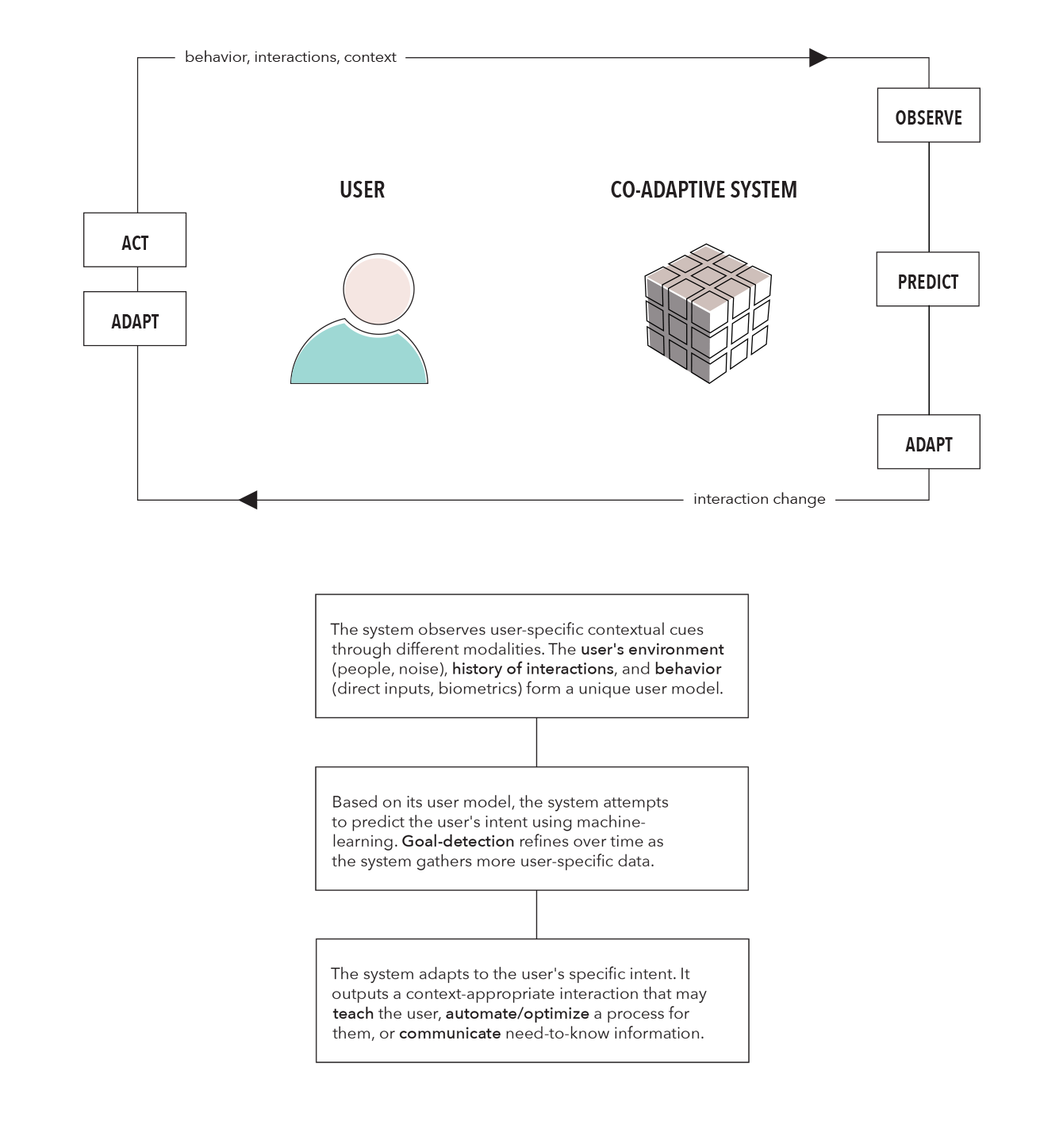
A co-adaptive system is a feedback loop in which the system observes the user, predicts their intent, and adapts to the user's needs while the user adapts to the changes from the system. Our co-adaptive framework serves as a broad paradigm for creating technology that responds to personal goals and intentions in three steps: by observing, predicting, and adapting. Even though technology and design practices are rapidly evolving, our framework is technology-agnostic and can be applied across applications.
A diagram of what the interaction between a co-adaptive system and user could look like.
RESEARCHING CO-ADAPTIVITY AND THE CREATIVE DOMAIN SPACE
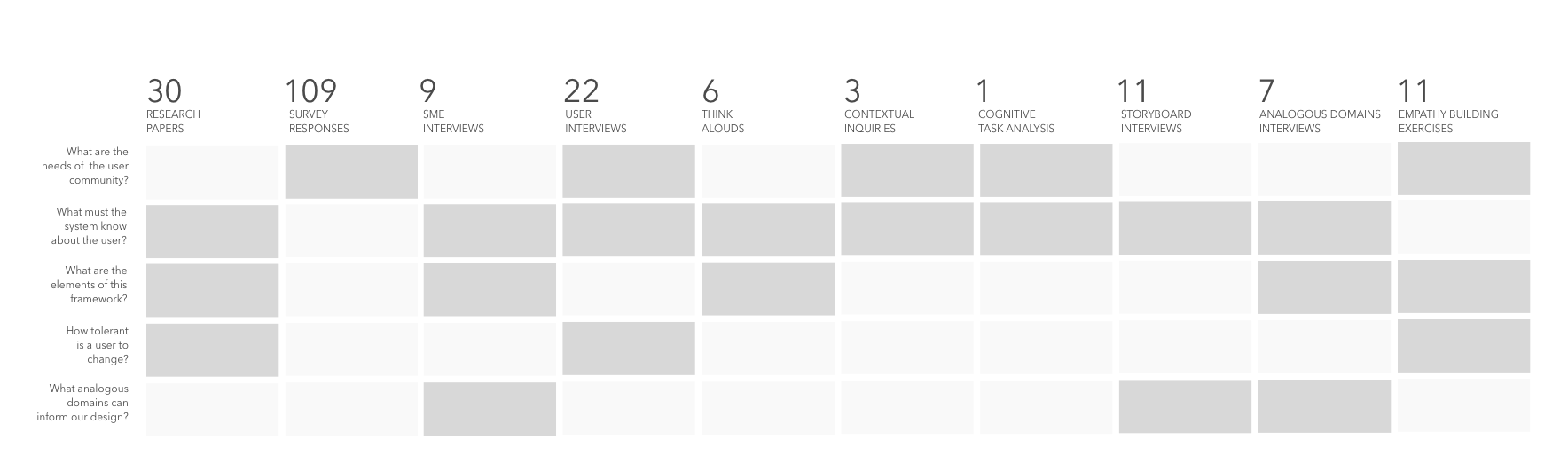
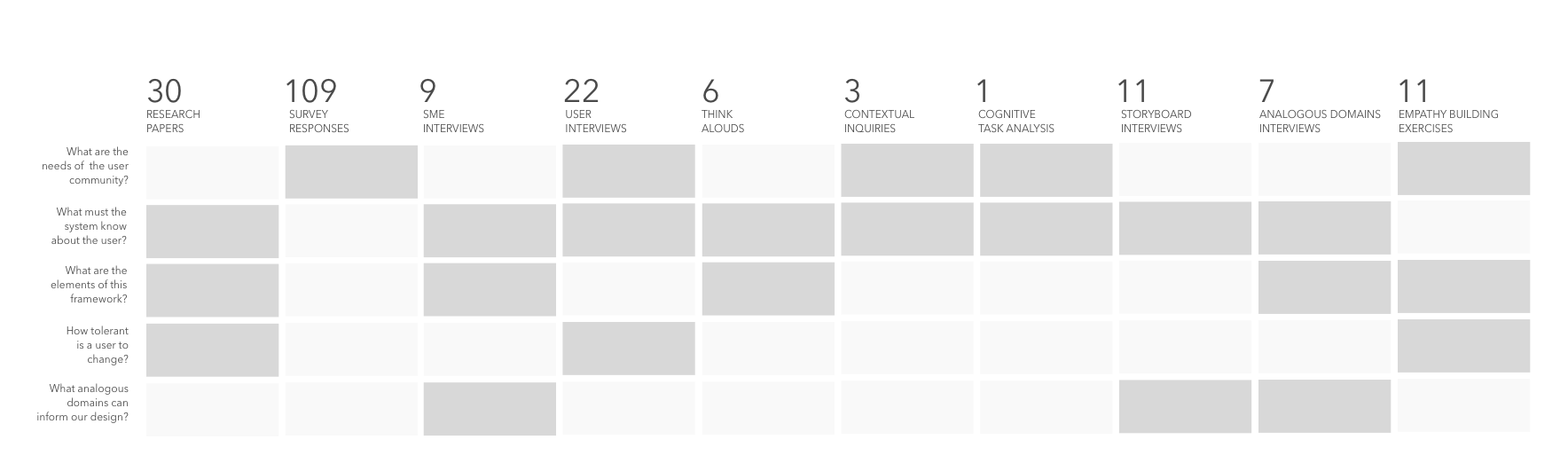
In the beginning, our directive was just to create a co-adaptive interface that worked in a demonstrable way. We had a general idea of what a co-adaptive interface was from what our clients prepared, but we further dove into this domain space by conducting a literature review and interviewing software interface subject matter experts from Autodesk and the Human-Computer Interaction Institute. We realized there was no cohesive definition of co-adaptive, so we drew up our own definition, relating it to other existing types of interface effects (context awareness, personalization, customization, etc.).
Having established a cohesive definition of co-adaptability and a co-adaptive interface, we dove into the specifics of how a co-adaptive framework would work by referencing other types of interfaces, showing paper prototypes of a potential co-adaptive interface to the man on the street, and interviewing expert designers about their tool usage, context, and their mental model.
Concurrently, we also learned more about the domain of creative software and the users themselves through structured interviews and surveys. Through think alouds, contextual task analysis, and contextual inquiry, we also discovered how users learned complex creative tools and how their mental model, workflow, and prior history affect the way they interact with such tools.
Overall, we found that:
Users’ goals, history, and context influence what they want from their tool.
When users can’t figure something out, they quickly seek help from external sources.
Learning the tool’s features and terminology is a roadblock for users.
A tool must build trust with users before users relinquish control and allow the tool to make changes on their behalf.
Creativity is not a story of efficiency—and that's okay.
Designing a co-adaptive interface and framework
Based off of these insights, we decided to target the following areas of opportunity
User goal detection based on user actions, context, and previous history
Creating a better version of in-tool help
A shared vocabulary between the software user and the software platform
Introducing changes to the user in line with their expectations
Creating a balance between efficiency and exploration for users to maximize their creativity.
Our final co-adaptive interface
Spark is a photo editing interface that learns a user's habits, style, and preferences by leveraging data from the user's usage patterns and the data of other similar users. This interface then calibrates the associations between the term the user uses to refer to a tool and the tool itself.
We built Spark to accommodate the needs and desires of anyone from a beginner to a photo editing expert. There are two modes available: search and explore. Through our research, we found that there are two common workflows in creative work, one where the user has an end result in mind (which is suited to our more targeted search mode) and one where they want to branch out and try different tools to spark creativity (which is suited to explore mode).
Search mode - A user can enter search terms in their natural language to find the feature or effect that they're looking for.
Explore Mode - A user can explore content-aware inspiration from other photographers and expose how he or she did it.
Features of Spark
NATURAL LANGUAGE PROCESSING
SmartSearch dynamically and efficiently translates the user's typed phrases into system specific features. Both the user and the tool now have a shared vocabulary.
Spark understands the user's search for tools to "make [the image] look retro"
USER PROFILE
Spark renames workflows, using the user's search term as an alias. Spark gets better with more uses—drawing on the user's unique profile and history to predict his or her current needs.
Spark renames the vintage effect to faded based on the user's frequently used words.
SHORTCUTS
A user can type a parameter with the search term to quickly apply the effect. Previews on hover show the result of the effect.
Spark finds the best matches and lets you preview the matched tool and a parameter of 50.
CONTEXT-AWARE EXPLORATION
Spark uses image recognition technology to understand the user's photo and shows related content by other Spark users.
Spark recognizes the picture as a dog and brings up other similar content from other Spark users.
LEARNABLE CONTENT
Spark curates content from other users and also shows you how other users combined features to create effects.
Spark shows content from other users along with the tools and parameters that they used.
What did I do in this project?
I took ownership of the initial literature review, the content for the reports, the analogous domain research, the customer journey map for our final product, and subject matter interviews. I was in charge of internal project management, running team and advisor meetings. I also kept track of milestones and where team members were in the parts of the project that they took ownership of. . Since the team was even in terms of skills and was small, there was a lot of crossover in tasks and, for the most part, I worked on everything.